Let's ruin your Angular interview

Heey lovely devs 💛
You might be interested why this guy made a post about interviewing, recruitment, etc. 🤬
Well, I’ve been attending quite a lot interviews, from both perspectives - I was being interviewed, I was an interviewer. Turns out a lot of “PRO” devs say things making me thinking
✨ WHAT’S GOING ON BRUH ✨
Let’s go to the examples - I’m 100% sure it will help you avoid such bullshit 💩
Disclaimer❗️
It’s not about beginners, interns, juniors or mids. It’s 100% fine when they make mistakes ❤️
❗️ However if you’re self-entitled Senior Pro Angular Motherfucker… sorry, not today
(I) Which projects/apps would you use Angular for?
“I think… for every project? I love Angular ❤️
Yes, I love it too, however, you cannot pick whatever you want for EVERY project
✨ ooh c’mon man, that’s too easy ✨
Ok. You can. But it doesn’t work. Answer for this question is - ✨ it depends ✨
“On what?
LISTEN It depends on project complexity, scalability, features you need… etc. In addition - if you’re working for a client - it’d be lovely to use company’s primary tech. They could’ve already solved a lot of problems, so you can avoid them 😎
“Give me an example
Sure. Using Angular for a simple landing page equals overkill ☠️
I’d also love to pick whatever I want, however reality is different. Personal preferences => personal projects
(II) Let’s go to the JavaScript questions section
“Firstly, I’m Angular developer, so there’s a chance I don’t know JavaScript well
HOW DARE YOU 😔 it was going so well and now… eh 😩
FIRSTLY - that’s not an excuse. SECONDLY - that’s bullshit. THIRDLY - how can you understand any framework?
Sorry, but it’s like you’re a hydraulic, but don’t really know how the water comes from in the pipes. 🪠
END OF THREAD
(III) Don’t you mind a bigger final bundle because TS types are there?
“No, that’s fine
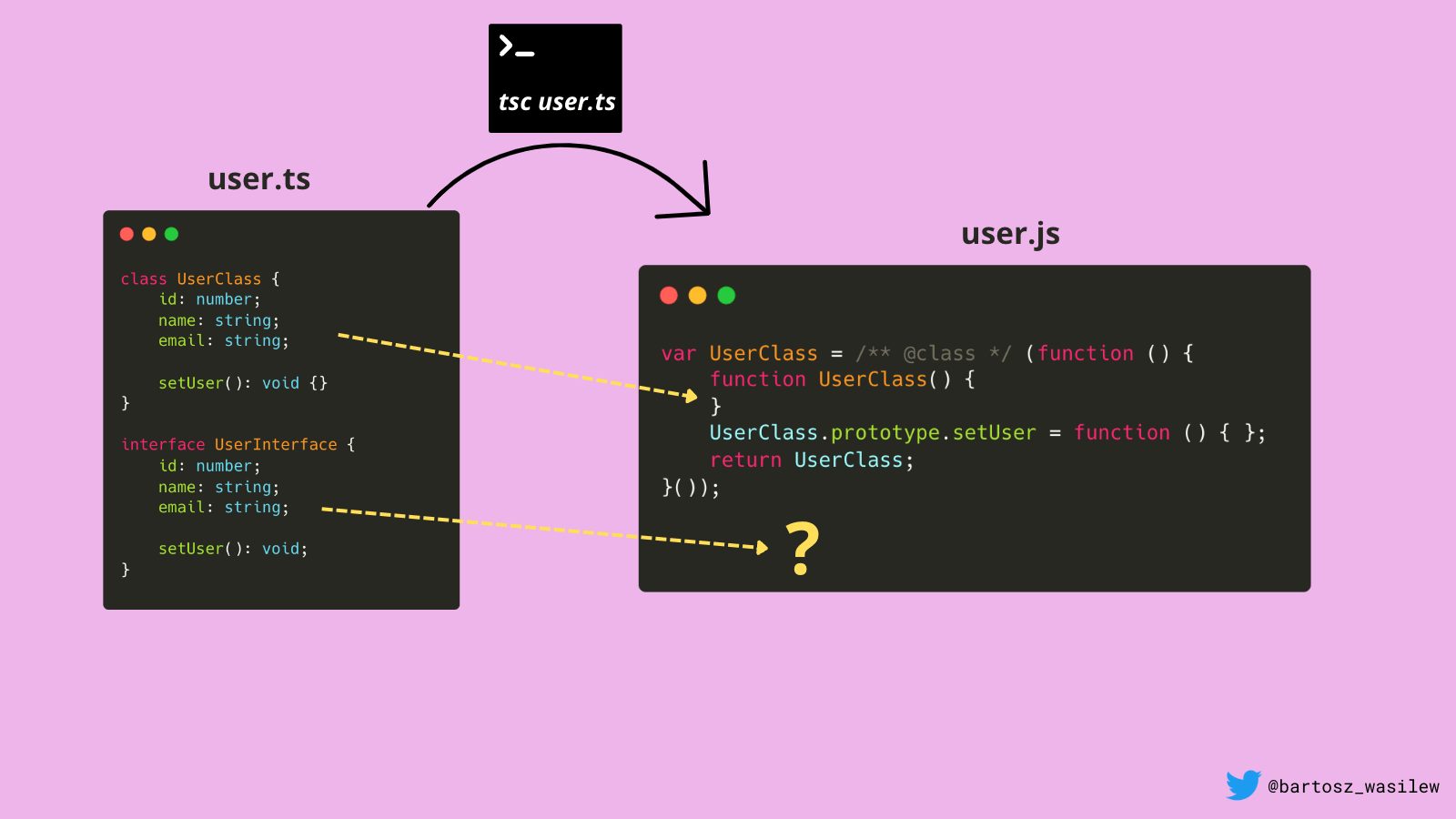
No, that’s not fine, even if I set a small trap here, it’s still really important to know, that TypeScript transpiles to JavaScript. It doesn’t have any types as I remember.
You’re not running TypeScript in the browser (yet), your TypeScript is transpiled to JavaScript, and that’s what browser is being fed of 🍔
In case of the question I also like to ask about the difference between class & interface

That’s the difference 🚀
(IV) What’s the difference between Promise and Observable (RxJS)
“Actually, we have to use Observables in Angular, Promises in others
Yep, that’s lovely that we have such tool as the whole RxJS accessible/integrated so easy. However that’s not a difference. Observables are lazy, cancellable, deliver values over time, provide data manipulation, etc. Promises not
In other words (it’s about Observables):
- they’ll not emit until subscribed
- if some result of the request is not needed anymore - it can be cancelled
- we modify the whole stream by excluding not needed elements, changing it’s structure etc.
P.S. You can use Promises in Angular
(V) Would you use one, big shared module to provide common stuff?
“Yes, it’s easy to use when I have to import once and have everything
Bro, do you know what could be the biggest problem here? I can bet $1M (just kidding, I’m poor) that you’ll have more stuff there.
And this ✨ more stuff ✨will be always unnecessarily imported. Whenever you want only 20 of 100 things, what’s the purpose of loading another 80? 🤪
EXAMPLE: shared “material module”
Wrapping up
So… what do YOU think? 🤔 P.S. You can use the “Comment” button 😋
— Your truly
