Dlaczego nowoczesny CSS jest zajebisty?

Siemano
Z tej strony Bartek 🫡
Dzisiaj lecimy z tematem nowoczesnego CSS.
Fajnie, nie?
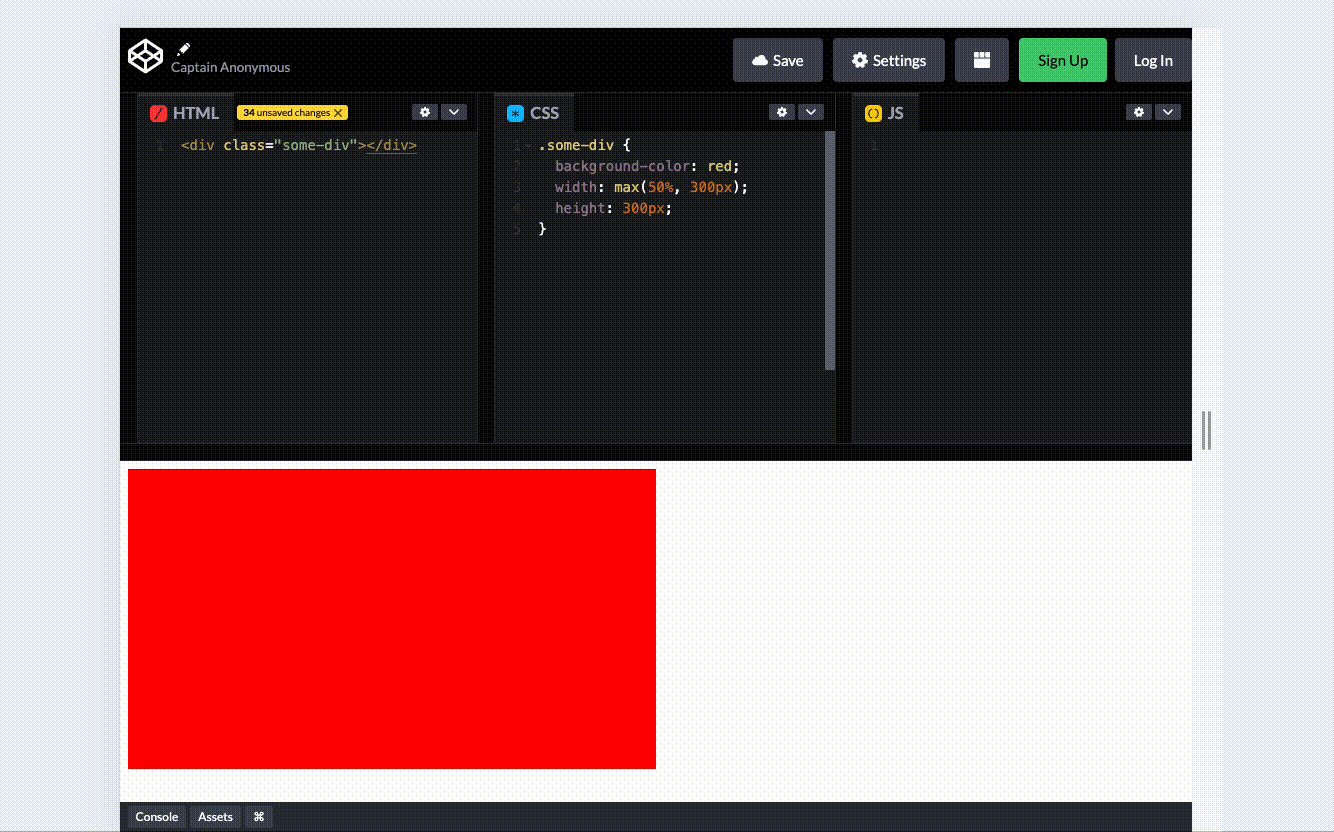
Patrz jak to się fajnie rozszerza i zwęża 🐍: funkcja max()

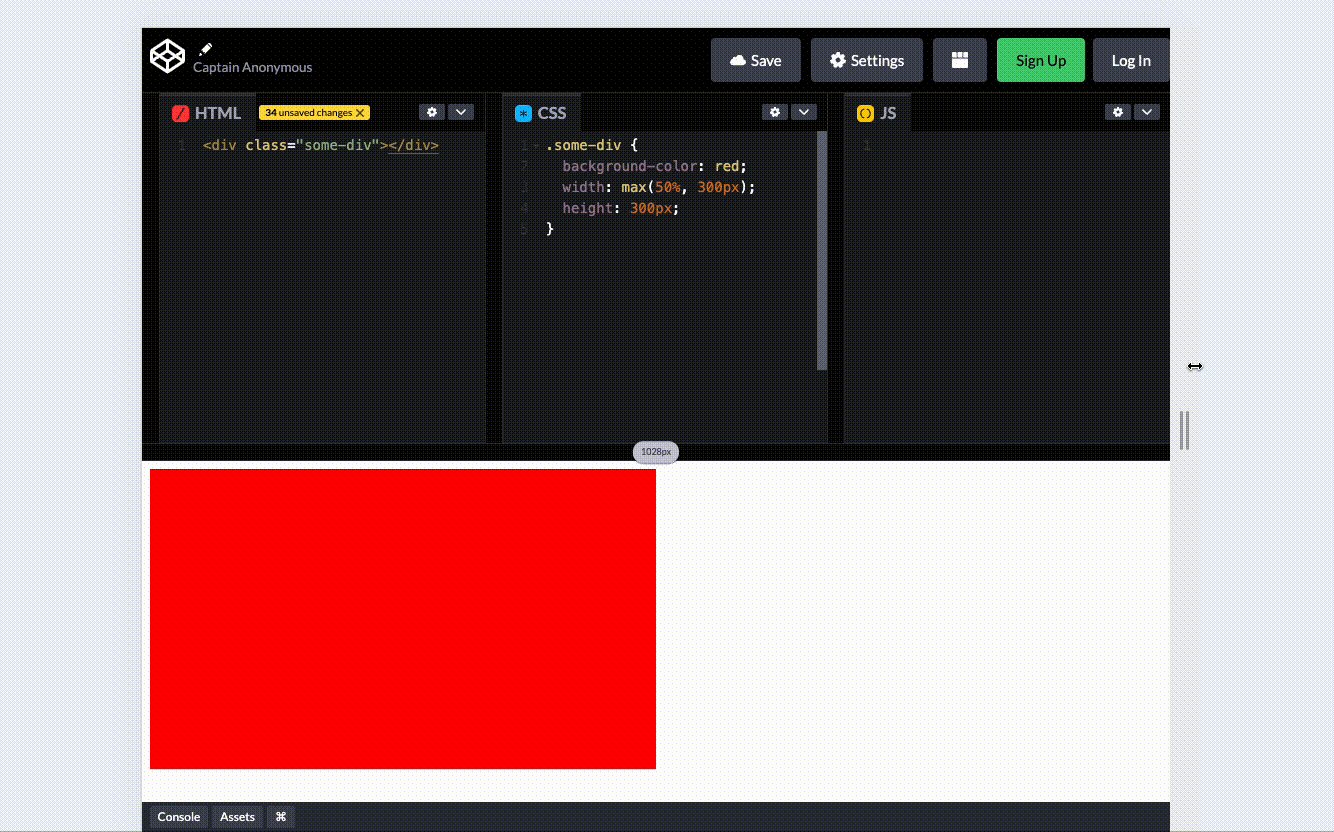
Zwróć proszę uwagę - ten czerwony kwadrat:
- w miarę rozszerzania - rośnie, ale tylko do połowy.
- Przy zwężaniu (ikonka węża nie będzie już śmieszna drugi raz) maleje, ale do pewnego momentu i wtedy jest stop 🛑
A teraz patrz na kodzisław:
.some-div {
background-color: red;
width: max(50%, 300px);
height: 300px;
}Używamy funkcji max() dla width tego diva. max() po prostu wybiera większą wartość.
Ale skąd wiadomo, która wartość jest większa? 300px to 300px. Ale te 50%?
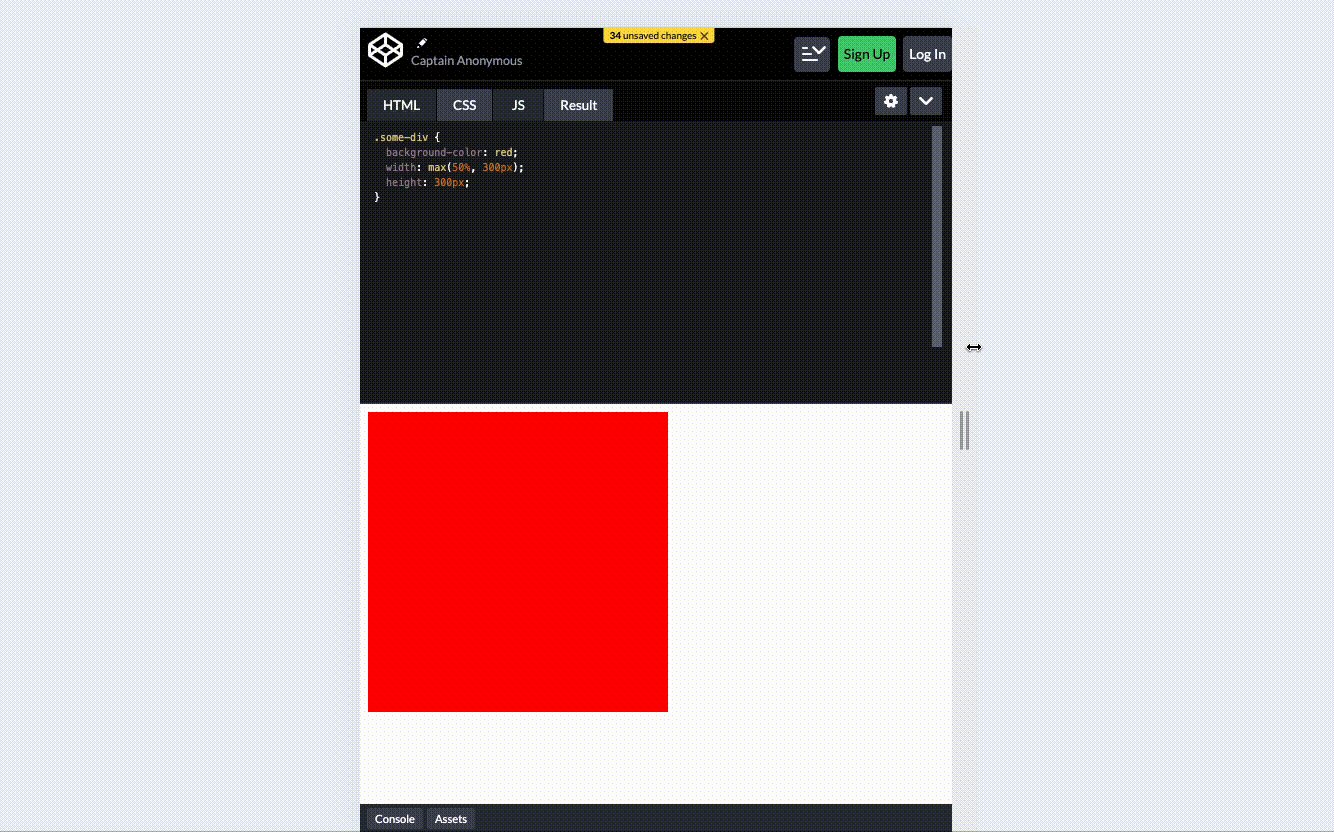
Te 50% odnosi się do rodzica tego czerwonego gościa. Jeśli rodzic ma np. 1000px, to 50% z tysiąca = 500px
I dalej - jak zwężamy ekran, to rodzic też ma co raz mniej pixeli.
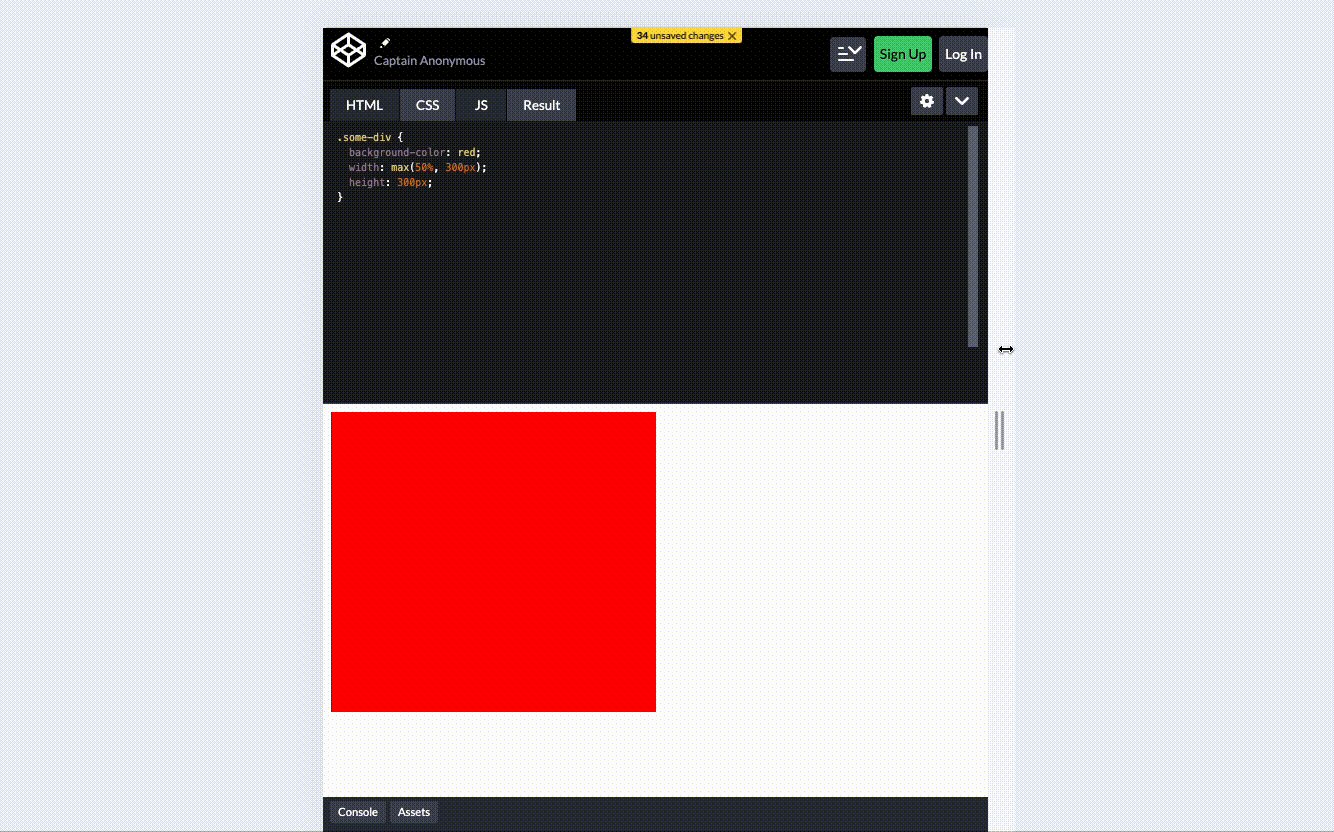
Zwężamy - rodzic ma 900px, 50% z tego to 450px - max() wybiera 450px, bo jest większe niż 300px, proste
Zwężamy - rodzic ma 800px, 50% z tego to 400px - max() wybiera 400px, bo jest większe niż 300px, proste
Zwężamy - rodzic ma 500px, 50% z tego to 250px - max() tym razem wybiera 300px - i stąd to zatrzymanie zwężania się czerwonego gościa, bo 50% rodzica już nie jest większe, nara
A po co w ogóle takie funkcje jak max()?
Rzekłbym, że punkt dla Gryffindoru, ale nie jestem fajny i nie znam sie na tych Harrych Potterach
✅ A zatem - punkt dla responsywności
P.S. Jest też funkcja min() - działa analogicznie (a zarazem cyfrowo heheh)
Na responsywny tekst też są nowe triki: funkcja clamp()
Tutaj wjeżdza funkcja clamp(). Jak masz dwie takie same, to bliźniaki Clamp.
Dobra…
Sprawa jest krótka - choć z tłumikiem

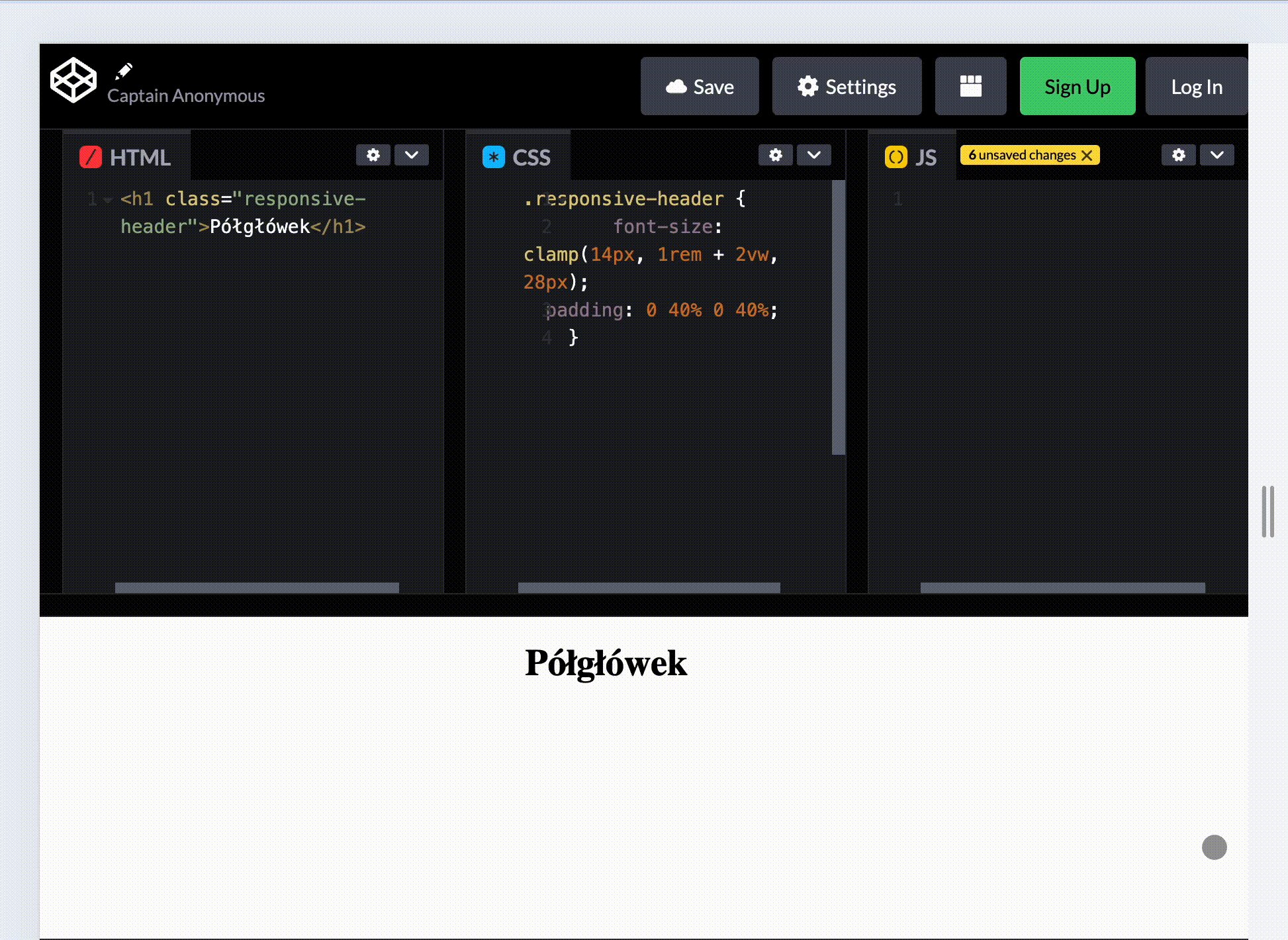
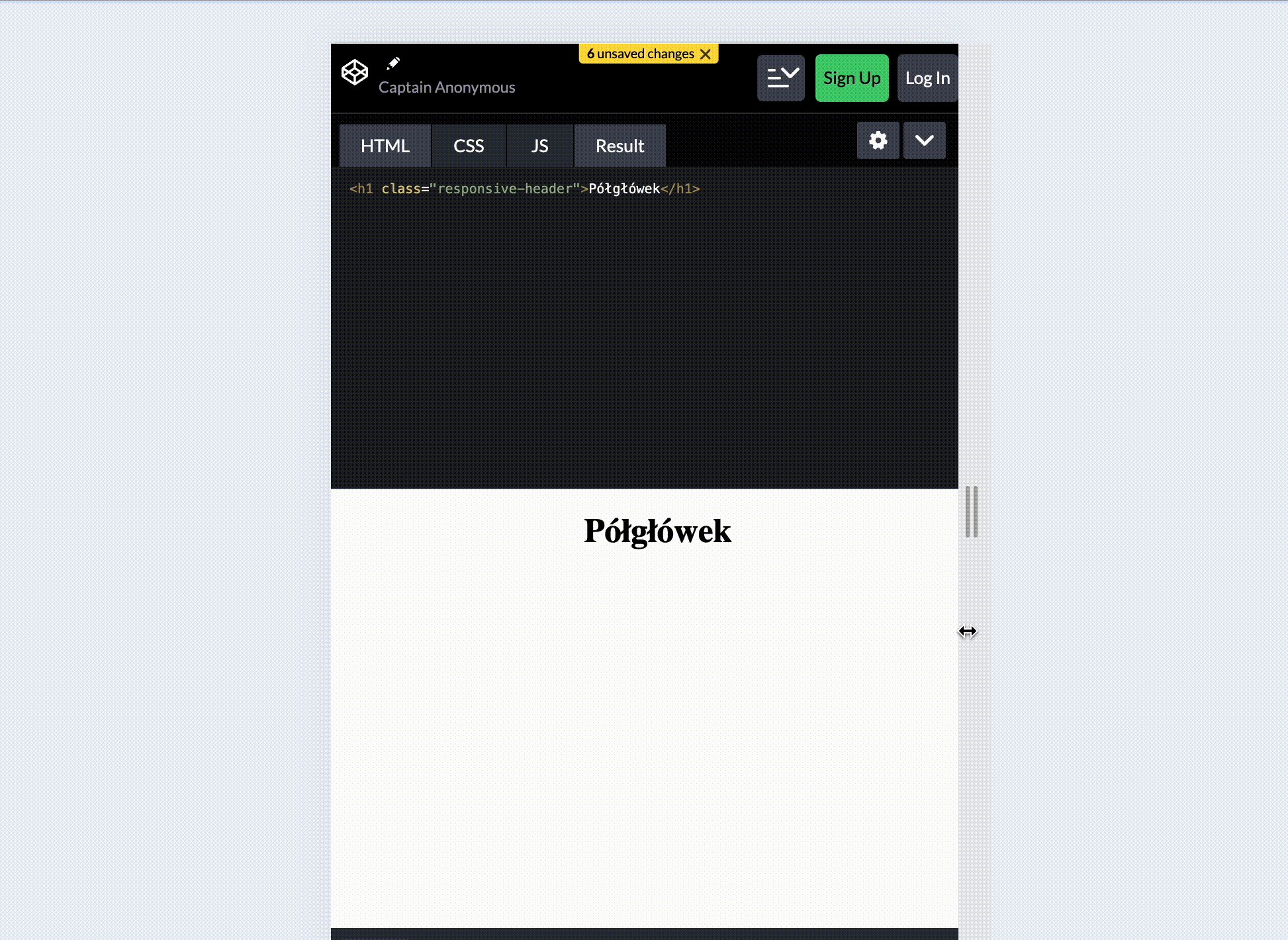
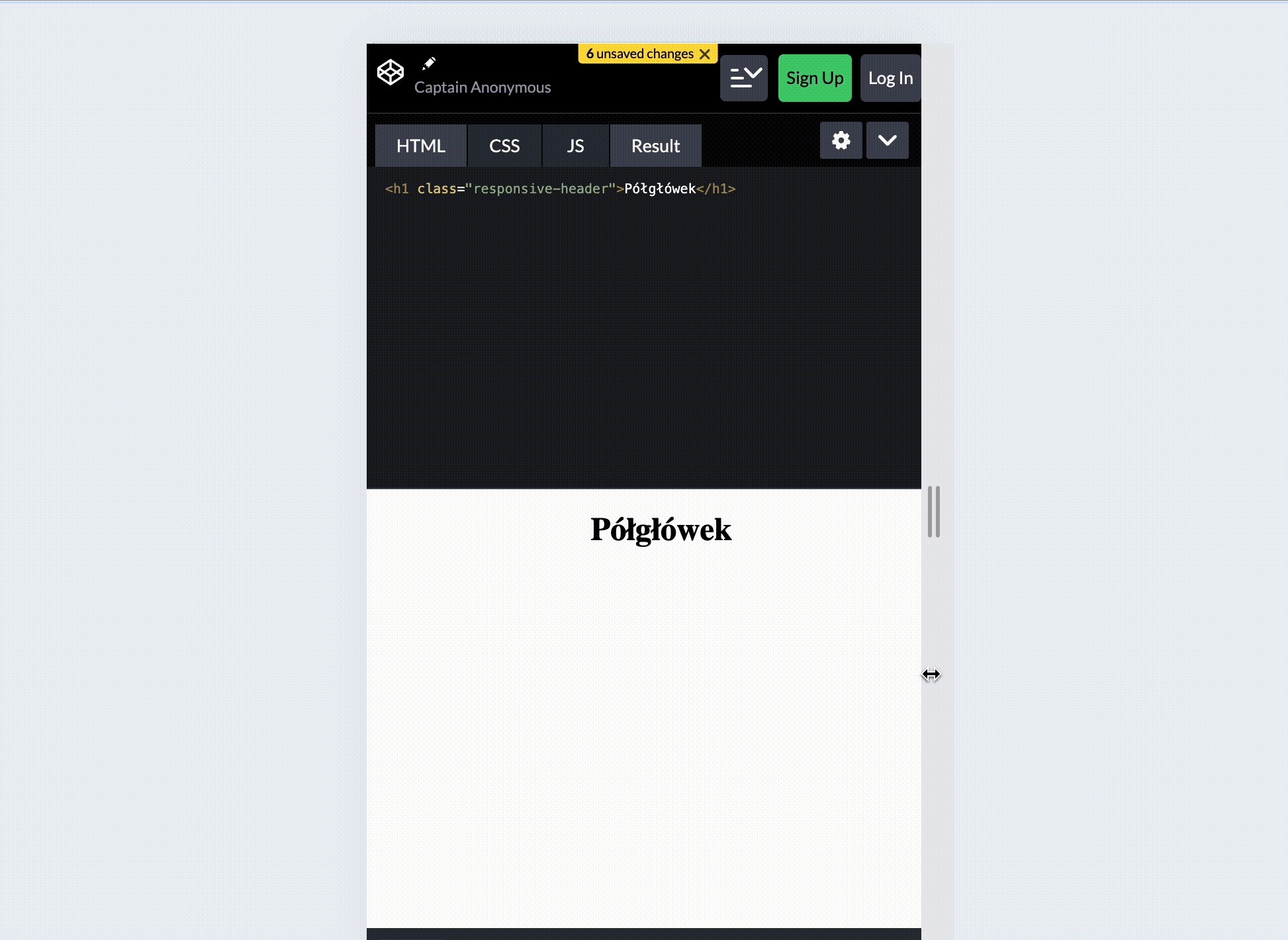
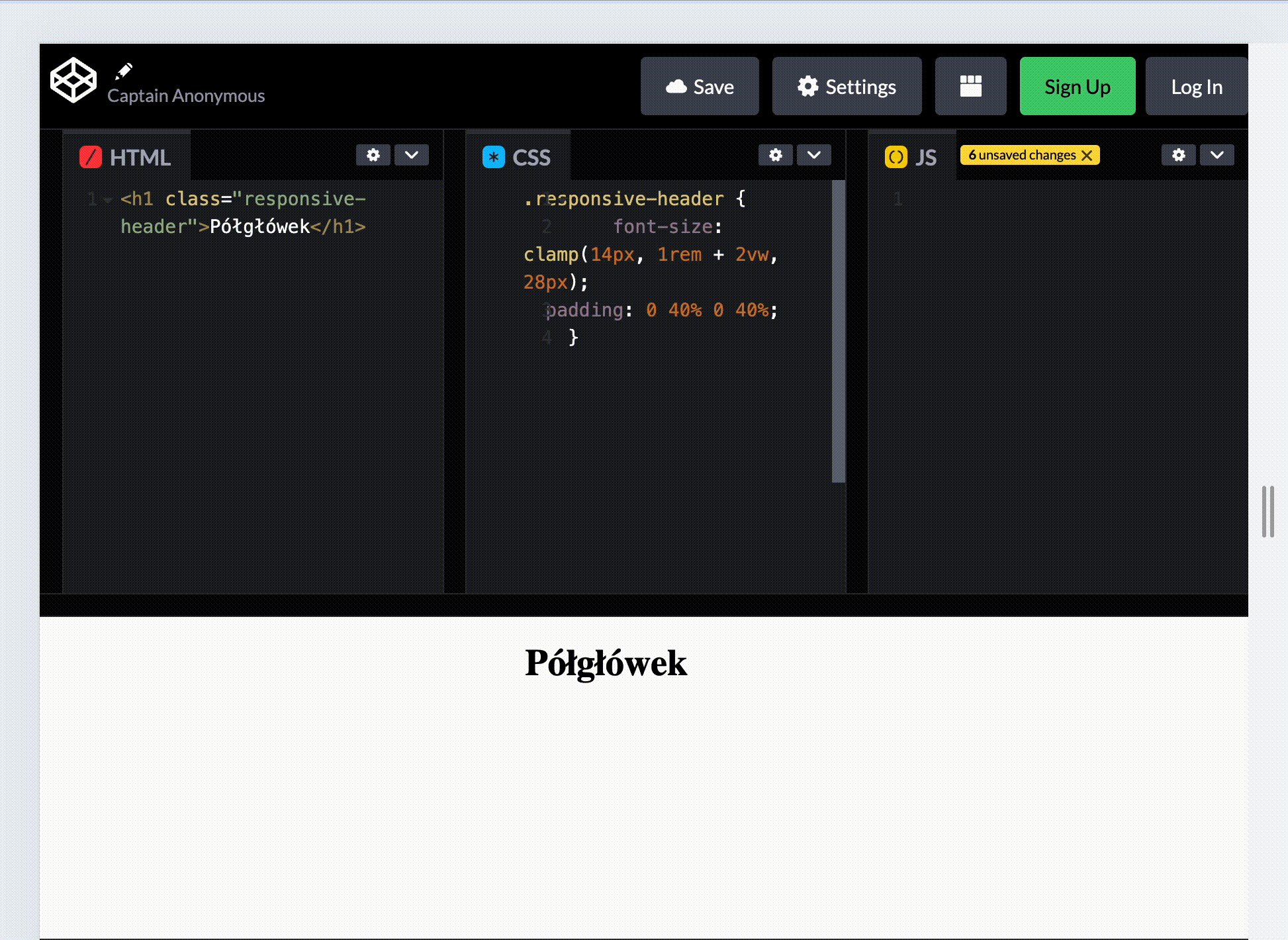
Patrz na kodzisław:
<h1 class="responsive-header">Półgłówek</h1> .responsive-header {
font-size: clamp(14px, 1rem + 2vw, 28px);
}- Pierwsza wartość -
14px- to takie minimum, jakie przyjmie nasz font - Ta wyższa matematyka -
1rem + 2vw- to coś, co naszclamp()będzienajbardziej respektował - Ostatnia wartość -
28px- to max jaki font może osiągnąć jeśli chodzi o rozmiar 👀
I teraz pewnie spytasz - a nie powinniśmy mieć osobnego clamp() dla różnych wielkości fontów? h1 to jakiś większy clamp(), h4 to o wiele mniejszy clamp() itd.
💡 No jasne, że możemy - gorąco zachęcam do zdefiniowania wielu takich gości, ale nie musicie tego robić samodzielnie.
Wpadajcie na 👉 utopia.fyi i wygenerujcie je z automatu - fajna sprawa 👀
✅ Główny benefit? Font size’y mogą bardziej żyć swoim życiem - możemy odpiąć troche klasek z Media Queries
✅ A zatem - kolejny punkt dla responsywności!
Ale żeby funkcje nie pełniły, aż tak ważnej funkcji w tym poście
To są jeszcze inne, zajebiste rzeczy w CSS, które musisz sprawdzić. Lecimy dalej 🔥
Prawie jak w Sass: Nesting CSS
Często argumentem za używaniem preprocesorów CSS (Sass/LESS) - jest to, że mają więcej funkcji (hehe, znowu). I że tam np. jest takie fajne zagnieżdżanie styli itd.
♟️ Szach mat, bo w CSS też jest już zagnieżdżanie. Aaa? Kończą się powoli argumenty?
Spójrz proszę na kodzisław:
<section class="card">
<h2>Pocztówka</h2>
<p>-- Pozdrowiam z rodzinką</p>
<div class="card__photos">
<div>🚵</div>
<div>🌊</div>
</div>
</section> .card {
width: 300px;
height: 300px;
background-color: purple;
border-radius: 10px;
padding: 10px;
h2 {
color: whitesmoke;
text-align: center;
}
p {
color: whitesmoke;
font-style: italic;
}
.card__photos {
display: flex;
gap: 1em;
justify-content: center;
div {
font-size: 60px;
}
}
}A teraz spójrz proszę na to arcydzieło 🎨

Szach mat numer 2: Zmienne CSS
Bo to jest tak, że też często mówi się o zmiennych, bo zmienne są fajne..
No i w CSS też są zmienne jak coś. I jak raz wprowadzili, to jest duża szansa, że to już jest niezmienne. Heheh, dobra…
<h1>Śmieszne koty</h1>
<h2>Zobacz jak</h2> :root {
--font-level-1: clamp(20px, 1rem + 1.5vw, 44px);
--font-level-2: clamp(18px, 1rem + 1.3vw, 36px);
--background-color: pink;
--foreground-color: whitesmoke;
}
body {
background-color: var(--background-color);
color: var(--foreground-color);
}
h1 {
font-size: var(--font-level-1)
}
h2 {
font-size: var(--font-level-2);
}Ależ tutaj doszło do połączenia wątków - mamy zmienne, mamy clamp() - a nawet dwa - to już bliźniaki clamp() (musiałem).
Co jest fajne w zmiennych?
✅ Przede wszystkim to, że jak już mamy taki fajny setup, że trzymamy w nich wszystkie kolory - to np. możemy bardzo łatwo zmienić całą “szatę graficzną naszej witryny” (ten zwrot trochę jebie jQuery, old schoool) w jednym miejscu.
✅ Tę samą regułę możemy zaaplikować do rozmiaru fonta, ale podobno rozmiar nie ma znaczenia.
A słyszeliście o tym? Pseudoselektor :has()
Kodzisław od razu, bez pytania:
<section>
<h2>Półgłówek</h2>
</section>
<section>
</section> section:has(h2) {
/* styluje sobie tylko sekcje, które mają h2 w środku*/
}W dużym skrócie - ostylujemy dzięki temu tylko tę sekcję, która ma w środku h2
Patrz proszę na kodzisław nr. 2:
<section>
<h1>Półgłówek</h1>
<h2>Półgłowek 2</h2>
</section>
<section>
<h1>Półgłówek</h1>
<p>Daj osobę, a znajdzie się...</p>
</section> h1:has(+ h2) {
color: red;
}A tutaj ostylujemy tylko takie h1, które maja h2 jako sąsiadujący element. Fajnie.
Lecimy na rekord: Kodzisław nr. 3:
<section>
<h1>H1</h1>
<h2>H2</h2>
</section>
<section>
<h1>H1</h1>
<p>P</p>
</section> section:has(h1):has(p) {
color: red;
}Tutaj ostylujemy tylko sekcję nr. 2, ponieważ tylko ona zawiera w sobie h1 oraz p na raz.
To taki mały showcase, że te pseudoselektory (albo selektory w nich zawarte) można łączyć. I to prawie w nieskończoność.
Podobno limit takich łączeń wynosi mniej więcej:

Zapraszam po więcej takich rzeczy 🔥
🔥 Takich rzeczy uczymy na szkoleniu Wszechstronny Frontend, myślę, że fajna sprawa.

✅ Startujemy od totalnych podstaw, także o nic się nie martw
✅ Aktualnie mamy otwarte terminy na 13, 14, 15 września
👉 Dołącz albo poleć znajomemu (nie zawiedziemy) - Wszechstronny Frontend 🔥
